SmartThings API Creating a Custom App: Creating your first custom app (Part 2)
This is a continuation of my experiences with the SmartThings Hub and custom apps, specifically using the Cree light bulb (see Part 1 for initial setup).
The next step in my project was learning how to configure a custom SmartThings app to make API calls into for either my own custom app or possible Bot App from Azure because why not.
- My first recommendation is to make sure you are using the correct development endpoint before starting to make you first app. Originally I created an app and was trying to add it the SmartThings app on my phone so I could connect it to my light bulbs but I eventually reached out to SmartThings support who stated I was using the wrong endpoint.
For example I was supposed to be connecting to https://graph-na02-useast1.api.smartthings.com instead of https://graph.api.smartthings.com. - These instructions were very helpful in creating the initial app to be able to make API calls. See the bottom of the page for the complete code.
- Once you have the code created you can then go ahead and publish it so you can access the app in for your smart accessories.

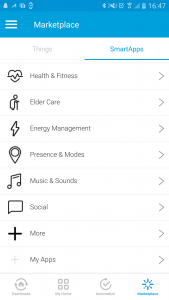
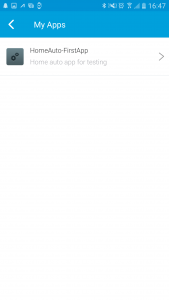
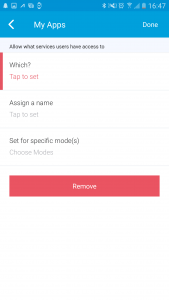
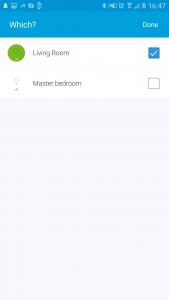
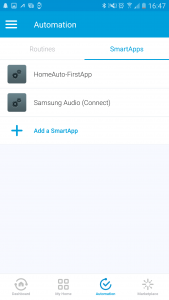
- Once you App is published you can then got the SmartThings App add one of your accessories to the app so your custom code can query and modify the values. (Android app) If you are unable to see your apps you may need to try and logout of the app and log back in. If this doesn’t work you may be on the wrong endpoint as mentioned above. A quick email to support and they will be able to verify that information. They got back with me in about 12 hours.





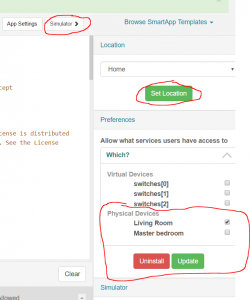
- Return back to the browser SmartThings IDE and Select Simulator -> Set the location to your available locations -> Choose your device and you should be able to test toggling on and off your physical device. Congratulations you have created your first app. The next step is testing API calls to the app which I will continue in the next section using Postman.
 Continue on to Part 3: Querying the API using PostmanUpdate: Adding link to GitHub Repository with the code for my SmartThings App.
Continue on to Part 3: Querying the API using PostmanUpdate: Adding link to GitHub Repository with the code for my SmartThings App.
2 thoughts on “SmartThings API Creating a Custom App: Creating your first custom app (Part 2)”